很多人不知道fireworks怎样设计小孩跑步的gif动画?今日为你们带来的文章是关于fireworks设计小孩跑步的gif动画的详细步骤,还有不清楚小伙伴和小编一起去学习一下吧。
fireworks设计小孩跑步的gif动画的详细步骤

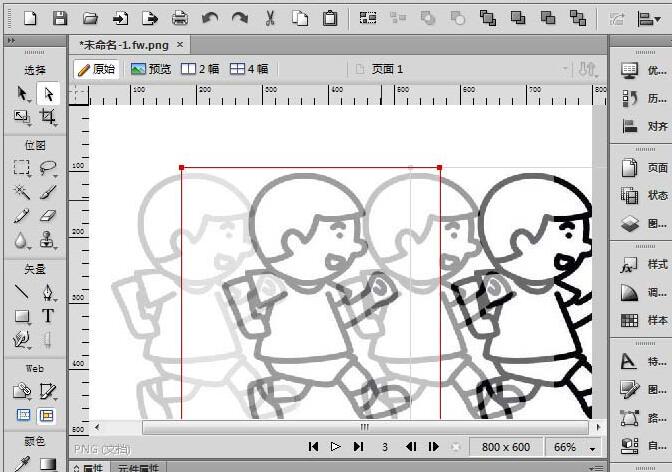
1、打开fireworks,新建一个白色的画布,拖入一张图片,

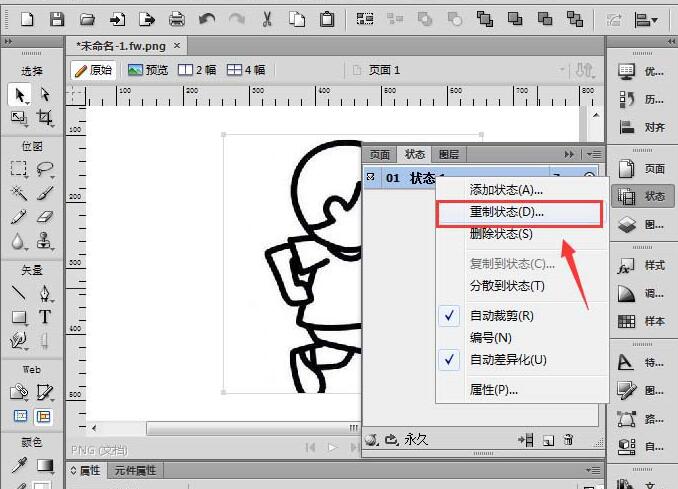
2、在右边打开状态,然后状态里右键选择重制状态,

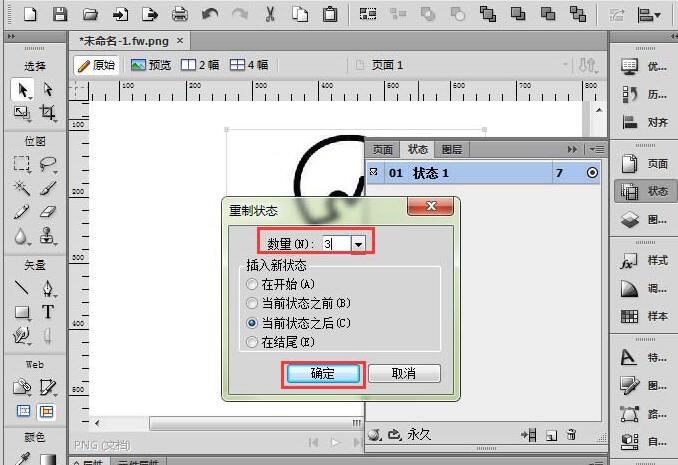
3、在弹出来的重制状态里,数量设置为3。这个数量可以把它调整到更大,或者是根据自己需要的数量填写即可,点击确定,

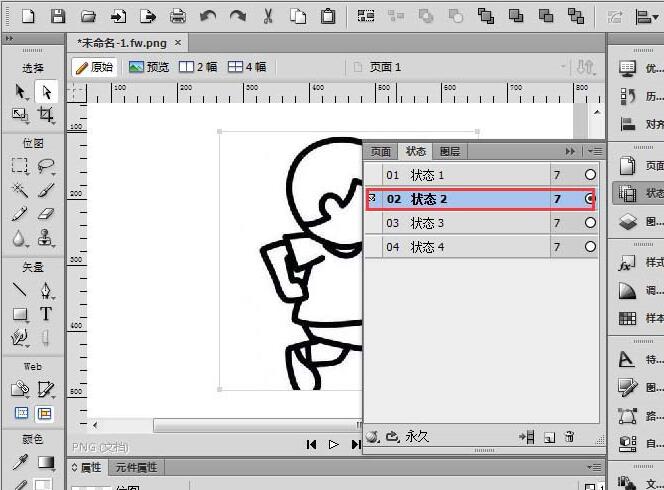
4、选中状态2,把图片向右边移动调整到合适的位置。注意:状态1是不需要调整的。

5、将状态3和状态4也是用样的方法,全部统一把图片向右边移动,

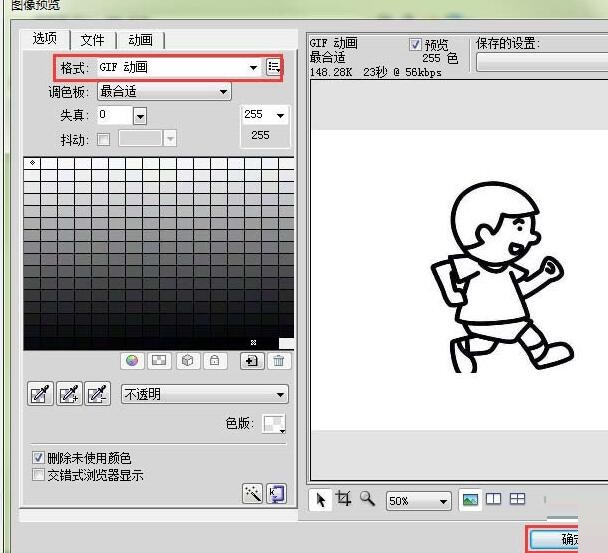
6、最后把做好的GIF动画点击另存为,格式选择GIF动画,点击确定就能保存下来了。

上文就讲解了fireworks设计小孩跑步的gif动画的详细步骤,希望有需要的朋友都来学习哦。








