hbuilder官方版是DCloud推出的一款支持HTML5的Web开发IDE。hbuilder官方版通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。
hbuilder官方版是DCloud推出的一款支持HTML5的Web开发IDE。hbuilder官方版通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。

| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| eclipse | 全新一代产品 | 查看 |
| DreamWeaver | 中文版 | 查看 |
| motrix | 中文版 | 查看 |
| TextEdit | 提高编辑速度 | 查看 |
| JetBrains WebStorm | GNU编译器套件 | 查看 |
基本简介
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。
目前主流前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。

常见问题
1、HBuilder的快捷键怎么查看?
打开帮助-快捷键列表进行查看即可
2、使用HBuilder的小技巧
按下Alt键,移动鼠标到样式或变量的引用处,会出现了可点击的下划线,点下去吧,这就是转到定义。
3、如何新建模板组?
点击菜单-文件-HTML文件,点击“自定义模板组”,将常用的若干文件压缩为zip保存到该目录,新建HTML文件时,模板组列表会多出以该zip文件的文件名命名的模板组。以该模板组新建HTML文件,HBuilder会自动生成zip里的文件(含内容)。
更新日志
修复 3.6.2引出的 HBuilderX 关闭标签卡,某些情况下出现闪退的Bug 详情
修复 3.6.2引出的 Windows 内置浏览器 手机设备模式 无法选择元素的Bug
修复 HBuilderX 代码提示过程中切换到其它程序,某些情况下,代码提示窗口会覆盖在其它程序上面的Bug
修复 3.6.2引出的 语言服务 uni-app CLI项目 px转rpx失效的Bug 详情
修复 3.6.2引出的 控制台日志 某些类型的日志输出错误的Bug
修复 3.6.2引出的 uni-app 运行到iOS模拟器,控制台日志被截断或输出不全的Bug
修复 3.6.2引出的 uni-app 运行到Android模拟器,Windows上某些Android模拟器运行失败的Bug
【uni-app插件】
小程序平台 修复 onReady 生命周期触发两次的Bug 详情
App平台 修复 UniPush 2.0 在vue2项目中 启用离线推送后,获取不到 pushClientId 的Bug 详情
【uniCloud插件】
【重要】新增 uni-starter 2.0版本发布,集成商用项目常见功能的云端一体应用快速开发项目模版 详情
【重要】新增 uni-admin 2.0版本发布,基于 uni-app 和 uniCloud 的应用后台管理的开源框架 详情
uni-id-pages 新增 管理员注册页面,并提供配置项isAdmin区分是否为管理端 详情
uni-id-pages 新增 登录成功后三种自动跳转行为;优先级依次为:路由携带(uniIdRedirectUrl参数) > 返回上一路由 > 跳转首页 详情
软件特色
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
功能介绍
强大的语法提示HBuilder,使得开发者可以准确、高效的编写HTML5代码。HBuilder的语法提示比很多国外IDE还要好,而且还全免费。
最快的开发工具
代码输入法的创新、代码块的优化、emmet的集成、快捷键语法设计、无鼠标操作。
环保健康的主题设计
设计了绿柔主题以保护开发者的视力健康。
App开发及部署
移动App开发也是HBuilder的优势,Run in device真机调试、打包发行这些功能并非普通的HTML4开发工具会涉及的。
安装步骤
一、在本站下载最新版的HBuilder安装包,双击打开。

二、软件就安装好啦。
使用技巧
Q:什么叫滚动条信息点?
A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?
A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?
A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?
A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
Q:编辑器怎么实现分栏?A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
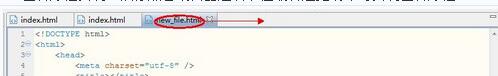
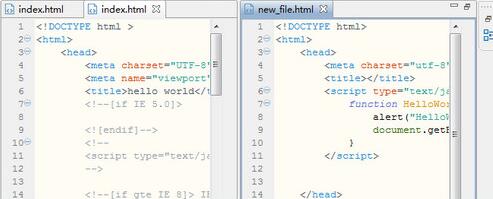
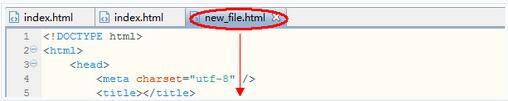
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

左右分栏实现效果:

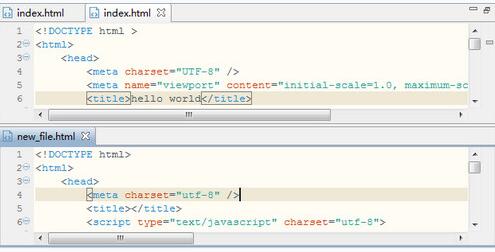
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

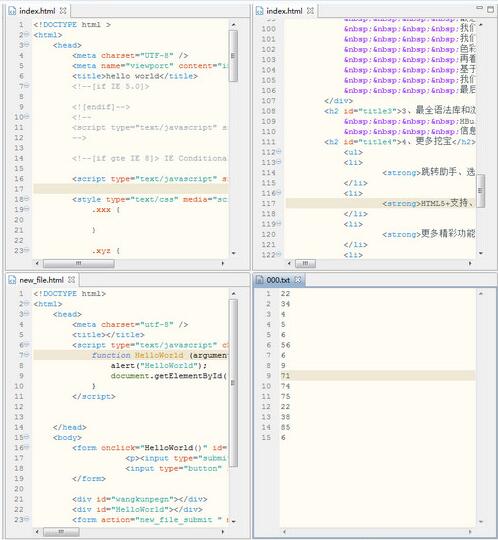
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

软件特别说明
HBuilderX每次发正式版都会经过专业安全公司的单独检测,通过后才会正式更新。若杀毒软件误报病毒,请将其加入白名单或信任,放心使用。


 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 phpstorm 2019 官方版
phpstorm 2019 官方版
 Rider 2019 最新版
Rider 2019 最新版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38
 三菱PLC编程软件(GX Developer) 中文免费版 v8.86
三菱PLC编程软件(GX Developer) 中文免费版 v8.86