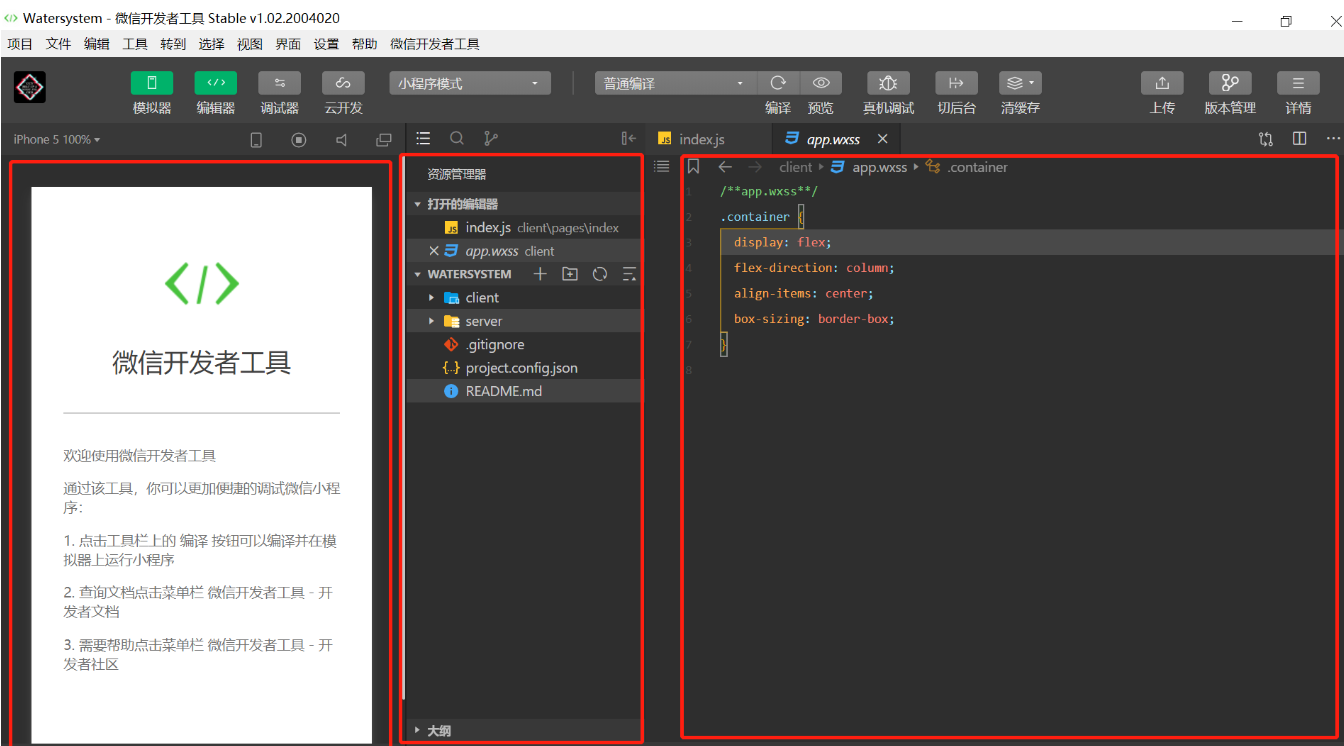
微信开发者工具是一款很实用的微信调试工具。微信开发者工具不仅能模拟微信客户端,还能在电脑上调试制作网页。微信开发者工具页面清晰明了,使用方便快捷,可以帮助开发者更方便、更安全地开发和调试基于微信的网页。

相关推荐
| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| 微信H5页面制作软件 | 最新版 | 查看 |
| 微小宝公众号版 | 官方版 | 查看 |
| 微信认证申请公函模板 | 免费版 | 查看 |
| 西瓜插件:公众号运营辅助工具 | 最新版 | 查看 |
软件功能
1、检测模拟
检测JS-SDK权限,模拟SDK,使用weinre移动调试。
2、模拟用户真实行为
刷新、后退、选中等动作统一入口,直接webview模拟器操作网页。
3、调试编辑器
调试界面和登录按钮,发现有bug查看日志是否出错。
4、工具和设置栏
工具栏有编译,刷新,编译配置,前后台切换,清除缓存等功能;
设置栏有外观,编辑,代理,通知等功能。

使用方法
微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。
2.通过个人微信号,登录微信web开发者工具。
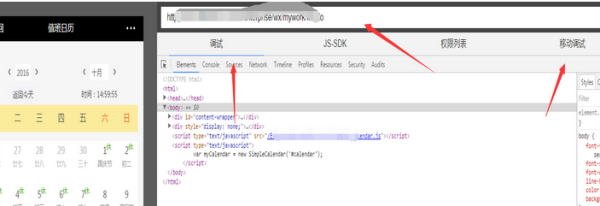
3.从微信公众号复制链接到地址栏,大功告成。
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

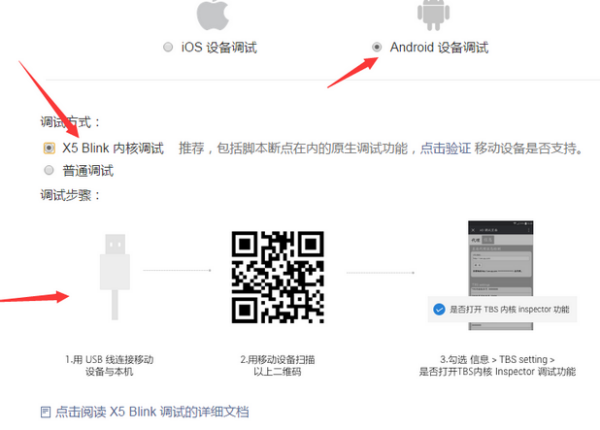
5.先选择Android设备调试--普通调试。
6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

下载安装
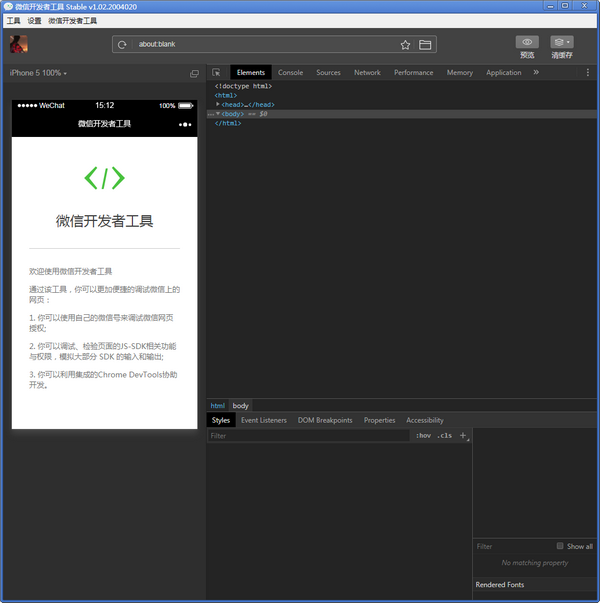
一、下载安装微信开发者工具并打开软件。
二、打开软件后使用微信扫描登录,根据操作提示一步步安装。
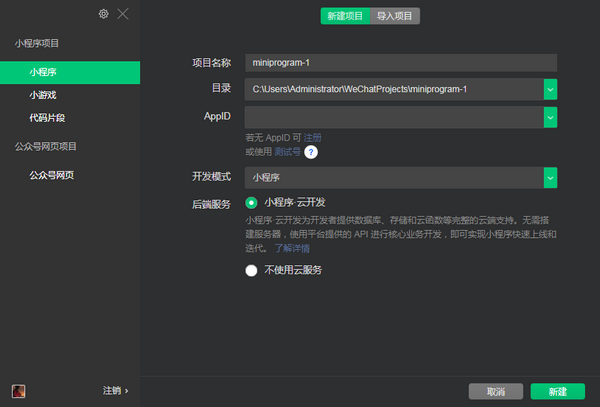
三、按照自己的需求可以在小程序、小游戏点击新建或者导入项目制作新的程序。

四、选择公众号网页功能可以对公众号进行WEB进行功能调试。

更新日志
1、F修复 windows 工具模拟器区域右键打开菜单无反应
2、F修复 wx 接口定义丢失的问题
3、F修复 修改 JS 文件触发热重载后 wxml inspect 失效的问题
4、F修复 >= 3.8 基础库后 rpx 单位渲染问题
5、F修复 公众号无法展示开放标签的问题
6、F修复wx.authorize传参 bluetooth 报错
7、F修复 系统缩略窗口标题栏展示问题
8、F修复 修改 js 触发热重载无法正常 wxml inspect 的问题


 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 phpstorm 2019 官方版
phpstorm 2019 官方版
 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 Rider 2019 最新版
Rider 2019 最新版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38
 ApiPost 官方版 v8.2.6
ApiPost 官方版 v8.2.6